|
|
@@ -0,0 +1,294 @@
|
|
|
+<!DOCTYPE html>
|
|
|
+<html lang="en">
|
|
|
+
|
|
|
+<head>
|
|
|
+ <meta charset="UTF-8">
|
|
|
+ <meta http-equiv="X-UA-Compatible" content="IE=edge">
|
|
|
+ <meta name="viewport" content="width=device-width, initial-scale=1.0">
|
|
|
+ <link rel="stylesheet" href="style.css">
|
|
|
+ <title>AnimeFriend</title>
|
|
|
+</head>
|
|
|
+
|
|
|
+<body>
|
|
|
+ <div class="container">
|
|
|
+ <div class="header">
|
|
|
+ <div class="header-logo">
|
|
|
+ <img src="image/header-logo.png" alt="">
|
|
|
+ </div>
|
|
|
+ <div class="header-navigation">
|
|
|
+ <ul class="header-nav-list">
|
|
|
+ <li class="header-nav-item"><a href="#about-me">О нас</a></li>
|
|
|
+ <li class="header-nav-item"><a href="#rating">Рейтинг</a></li>
|
|
|
+ <li class="header-nav-item"><a href="#friend">Друзья</a></li>
|
|
|
+ <li class="header-nav-item"><a href="#merch">Мерч</a></li>
|
|
|
+ <li class="header-nav-item"><a href="#servis">Сервис</a></li>
|
|
|
+ <li class="header-nav-item"><a href="#contacts">Контакты</a></li>
|
|
|
+ </ul>
|
|
|
+ </div>
|
|
|
+ <div class="header-profile">
|
|
|
+ <a href="">Войти</a>
|
|
|
+ <img src="image/profile.png" alt="">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ <div class="main">
|
|
|
+ <div class="main-text">Привет, давай посмотрим<br>вместе аниме?</div>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ <div class="line"><img src="image/line.png" alt=""></div>
|
|
|
+
|
|
|
+ <div class="about-me">
|
|
|
+ <h1>Почему тебе нужен аниме друг:</h1>
|
|
|
+ <div class="about-me-subtext">
|
|
|
+ <img src="image/volunteer.png" alt="">
|
|
|
+ <p>С нами вы сможете хорошо провести время</p>
|
|
|
+ </div>
|
|
|
+ <div class="about-me-subtext">
|
|
|
+ <img src="image/people.png" alt="">
|
|
|
+ <p>Найти новых друзей по интересам</p>
|
|
|
+ </div>
|
|
|
+ <div class="about-me-subtext">
|
|
|
+ <img src="image/support.png" alt="">
|
|
|
+ <p>Вы можете рассказать все что угодно бзе риска быть осужденным</p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ <div class="line"><img src="image/line.png" alt=""></div>
|
|
|
+
|
|
|
+ <div class="rating">
|
|
|
+ <h1>Лучшие аниме для совместного просмотра:</h1>
|
|
|
+ <div class="rating-card-block">
|
|
|
+ <div class="rating-card">
|
|
|
+ <img src="image/anime-one-piece.png" alt="" width="420px" height="650px">
|
|
|
+ <p class="rating-card-title">Ван Пис</p>
|
|
|
+ <p class="rating-card-subtext">ТВ Сериал<br>1997<br>Драма<br>Комедия</p>
|
|
|
+ <img src="image/stars.png" alt="">
|
|
|
+ </div>
|
|
|
+ <div class="rating-card">
|
|
|
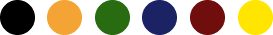
+ <img src="image/anime-hanter.png" alt="" width="420px" height="650px">
|
|
|
+ <p class="rating-card-title">Хантер х Хантер</p>
|
|
|
+ <p class="rating-card-subtext">ТВ Сериал<br>1999<br>Приключения<br>Экшен</p>
|
|
|
+ <img src="image/stars.png" a lt="">
|
|
|
+ </div>
|
|
|
+ <div class="rating-card">
|
|
|
+ <img src="image/anime-you.png" alt="" width="420px" height="650px">
|
|
|
+ <p class="rating-card-title">Достучаться до тебя</p>
|
|
|
+ <p class="rating-card-subtext">ТВ Сериал<br>2009<br>Драма<br>Романтика</p>
|
|
|
+ <img src="image/stars.png" alt="">
|
|
|
+ </div>
|
|
|
+ <div class="rating-card">
|
|
|
+ <img src="image/anime-fairy.png" alt="" width="420px" height="650px">
|
|
|
+ <p class="rating-card-title">Фейри Тейл</p>
|
|
|
+ <p class="rating-card-subtext"> ТВ Сериал<br>2009<br>Комедия<br>Приключения</p>
|
|
|
+ <img src="image/stars.png" alt="">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ <div class="line"><img src="image/line.png" alt=""></div>
|
|
|
+
|
|
|
+ <div class="friend">
|
|
|
+ <h1>Друзья</h1>
|
|
|
+ <div class="friend-card-block">
|
|
|
+ <div class="friend-card-one-piece">
|
|
|
+ <p class="friend-card-title">Юлия Куликова</p>
|
|
|
+ <p class="friend-card-subtext">27 лет<br>.....</p>
|
|
|
+ </div>
|
|
|
+ <div class="friend-card-hanter">
|
|
|
+ <p class="friend-card-title">Анатолий Варанюк</p>
|
|
|
+ <p class="friend-card-subtext">25 лет<br>.....</p>
|
|
|
+ </div>
|
|
|
+ <div class="friend-card-fairy">
|
|
|
+ <p class="friend-card-title">Николай Смирнов </p>
|
|
|
+ <p class="friend-card-subtext">23 лет<br>.....</p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ <div class="line"><img src="image/line.png" alt=""></div>
|
|
|
+
|
|
|
+ <div class="merch">
|
|
|
+ <h1>Мерч</h1>
|
|
|
+ <div class="card-block">
|
|
|
+ <div class="card">
|
|
|
+ <img src="image/T-shirt_hunter.png" alt="">
|
|
|
+ <div class="card-text">
|
|
|
+ <p><span>Мужское худи Oversize хлопок</span></p>
|
|
|
+ <p>Киллуа Золдик Хантер Hunter</p>
|
|
|
+ <p><span>Артикул:</span> 2832741</p>
|
|
|
+ <p>в наличии все размеры:</p>
|
|
|
+ <p><span>X, XS, M, L, XL, XXL</span></p>
|
|
|
+ <p>Цвет — черный</p>
|
|
|
+ <img src="image/colors-circles.png" alt="">
|
|
|
+ <p class="card-p-color">Состав: френч-терри — 70% хлопок, 30%<br> полиэстер. Мягкий теплый начес внутри —<br>100%
|
|
|
+ хлопок</p>
|
|
|
+ </div>
|
|
|
+ <button>Добавить в корзину</button>
|
|
|
+ </div>
|
|
|
+ <div class="card">
|
|
|
+ <img src="image/demon 1.png" alt="">
|
|
|
+ <div class="card-text">
|
|
|
+ <p><span>Мужское худи Oversize хлопок</span></p>
|
|
|
+ <p>Киллуа Золдик Хантер Hunter</p>
|
|
|
+ <p><span>Артикул:</span> 2832741</p>
|
|
|
+ <p>в наличии все размеры:</p>
|
|
|
+ <p><span>X, XS, M, L, XL, XXL</span></p>
|
|
|
+ <p>Цвет — черный</p>
|
|
|
+ <img src="image/colors-circles.png" alt="">
|
|
|
+ <p class="card-p-color">Состав: френч-терри — 70% хлопок, 30%<br> полиэстер. Мягкий теплый начес внутри —<br>100%
|
|
|
+ хлопок</p>
|
|
|
+ </div>
|
|
|
+ <button>Добавить в корзину</button>
|
|
|
+ </div>
|
|
|
+ <div class="card">
|
|
|
+ <img src="image/T-shirt_one-pice.png" alt="">
|
|
|
+ <div class="card-text">
|
|
|
+ <p><span>Мужское худи Oversize хлопок</span></p>
|
|
|
+ <p>Киллуа Золдик Хантер Hunter</p>
|
|
|
+ <p><span>Артикул:</span> 2832741</p>
|
|
|
+ <p>в наличии все размеры:</p>
|
|
|
+ <p><span>X, XS, M, L, XL, XXL</span></p>
|
|
|
+ <p>Цвет — черный</p>
|
|
|
+ <img src="image/colors-circles.png" alt="">
|
|
|
+ <p class="card-p-color">Состав: френч-терри — 70% хлопок, 30%<br> полиэстер. Мягкий теплый начес внутри —<br>100%
|
|
|
+ хлопок</p>
|
|
|
+ </div>
|
|
|
+ <button>Добавить в корзину</button>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ <div class="card-block">
|
|
|
+ <div class="card">
|
|
|
+ <img src="image/figure_nami.png" alt="">
|
|
|
+ <div class="card-text">
|
|
|
+ <p><span>Фигурка</span></p>
|
|
|
+ <p>Кошка воровка нами из аниме One-Piece</p>
|
|
|
+ <p><span>Артикул:</span> 28327543</p>
|
|
|
+ <p>Состав: ...</p>
|
|
|
+ </div>
|
|
|
+ <button>Добавить в корзину</button>
|
|
|
+ </div>
|
|
|
+ <div class="card">
|
|
|
+ <img src="image/figure_aice.png" alt="">
|
|
|
+ <div class="card-text">
|
|
|
+ <p><span>Фигурка</span></p>
|
|
|
+ <p>Огненый кулак Айс из аниме One-piece</p>
|
|
|
+ <p><span>Артикул:</span> 283345341</p>
|
|
|
+ <p>Состав: ...</p>
|
|
|
+ </div>
|
|
|
+ <button>Добавить в корзину</button>
|
|
|
+ </div>
|
|
|
+ <div class="card">
|
|
|
+ <img src="image/figure_michouk.png" alt="">
|
|
|
+ <div class="card-text">
|
|
|
+ <p><span>Фигурка</span></p>
|
|
|
+ <p>Соколиный глаз Михоук из аниме One Piece</p>
|
|
|
+ <p><span>Артикул:</span> 2823441</p>
|
|
|
+ <p>Состав: ...</p>
|
|
|
+ </div>
|
|
|
+ <button>Добавить в корзину</button>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ <div class="card-block">
|
|
|
+ <div class="card">
|
|
|
+ <img src="image/cup-magik.png" alt="">
|
|
|
+ <div class="card-text">
|
|
|
+ <p><span>Бутылка спортивная</span></p>
|
|
|
+ <p>С изображением Саторо Годжо<br>из аниме Magic Battle</p>
|
|
|
+ <p><span>Артикул:</span> 28327543</p>
|
|
|
+ <p>Состав: ...</p>
|
|
|
+ </div>
|
|
|
+ <button>Добавить в корзину</button>
|
|
|
+ </div>
|
|
|
+ <div class="card">
|
|
|
+ <img src="image/cup-nezuko.png" alt="">
|
|
|
+ <div class="card-text">
|
|
|
+ <p><span>Бутылка спортивная</span></p>
|
|
|
+ <p>С изображением Незуко Комадо<br>из аниме Demon Slayer</p>
|
|
|
+ <p><span>Артикул:</span> 283345341</p>
|
|
|
+ <p>Состав: ...</p>
|
|
|
+ </div>
|
|
|
+ <button>Добавить в корзину</button>
|
|
|
+ </div>
|
|
|
+ <div class="card">
|
|
|
+ <img src="image/cup-inoske.png" alt="">
|
|
|
+ <div class="card-text">
|
|
|
+ <p><span>Бутылка спортивная</span></p>
|
|
|
+ <p>С изображением Иноске Хашибира<br>из аниме Demon Slayer</p>
|
|
|
+ <p><span>Артикул:</span> 282344133</p>
|
|
|
+ <p>Состав: ...</p>
|
|
|
+ </div>
|
|
|
+ <button>Добавить в корзину</button>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ <div class="line"><img src="image/line.png" alt=""></div>
|
|
|
+
|
|
|
+ <div class="contacts-and-servis">
|
|
|
+ <div class="contacts">
|
|
|
+ <h1>Контакты</h1>
|
|
|
+ <p>Если у вас все еще есть<br>
|
|
|
+ какие-либо вопросы, вы<br>
|
|
|
+ можете связаться с нами...</p>
|
|
|
+ <div class="contacts-info">
|
|
|
+ <div class="info">
|
|
|
+ <img src="image/phone.png" alt="">
|
|
|
+ <p>+ 7 977 777 99-99</p>
|
|
|
+ </div>
|
|
|
+ <div class="info">
|
|
|
+ <img src="image/mail.png" alt="">
|
|
|
+ <p>DjaaanSaaan@gmail.com</p>
|
|
|
+ </div>
|
|
|
+ <div class="info">
|
|
|
+ <img src="image/gps.png" alt="">
|
|
|
+ <p>Москва, Театральная 1</p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="servis">
|
|
|
+ <h1>Сервис</h1>
|
|
|
+ <div class="servis-form">
|
|
|
+ <input type="text" placeholder="Имя" class="servis-input"></input>
|
|
|
+ <input type="text" placeholder="Фамилия" class="servis-input"></input>
|
|
|
+ <input type="text" placeholder="Телефон" class="servis-input"></input>
|
|
|
+ <input type="text" placeholder="Email" class="servis-input"></input>
|
|
|
+ <input type="text" placeholder="Сообщения" class="servis-input-big"></input>
|
|
|
+ </div>
|
|
|
+ <button>Отправить</button>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="footer-bg">
|
|
|
+ <div class="container">
|
|
|
+ <div class="footer">
|
|
|
+ <div class="footer-navigation">
|
|
|
+ <ul class="footer-nav-list">
|
|
|
+ <li class="footer-nav-item"><a href="#about-me">О нас</a></li>
|
|
|
+ <li class="footer-nav-item"><a href="#rating">Рейтинг</a></li>
|
|
|
+ <li class="footer-nav-item"><a href="#friend">Друзья</a></li>
|
|
|
+ </ul>
|
|
|
+ <ul class="footer-nav-list">
|
|
|
+ <li class="footer-nav-item"><a href="#merch">Мерч</a></li>
|
|
|
+ <li class="footer-nav-item"><a href="#servis">Сервис</a></li>
|
|
|
+ <li class="footer-nav-item"><a href="#contacts">Контакты</a></li>
|
|
|
+ </ul>
|
|
|
+ </div>
|
|
|
+ <div class="footer-logo">
|
|
|
+ <img src="image/big-logo.png" alt="">
|
|
|
+ </div>
|
|
|
+ <div class="social">
|
|
|
+ <h1>Контакты</h1>
|
|
|
+ <div class="social-image">
|
|
|
+ <img src="image/telegram.png" alt="">
|
|
|
+ <img src="image/vk.png" alt="">
|
|
|
+ <img src="image/whatsapp.png" alt="">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+</body>
|
|
|
+
|
|
|
+</html>
|